道路というのは街を彩る重要な要素の一つです。道路アセット・電柱アセット・白線アセットを使うことで、CSLプレイヤーは日本らしい道路のある情景を生み出してきました。この中で特に大変なのが白線です。交差点によっては、右折誘導線や中央表示、導流島といったパーツが存在するものがあります。このような交差点を再現するためには、白線やゼブラのアセットを一つ一つを丁寧に配置する必要があり、非常に手間がかかる作業でした。そんなマーキング作業ですが、革命的なMODがリリースされました。それが今回紹介するIntersection Marking Toolです。なお、例によって導入は自己責任でお願いします。
Intersection Marking Toolとは?
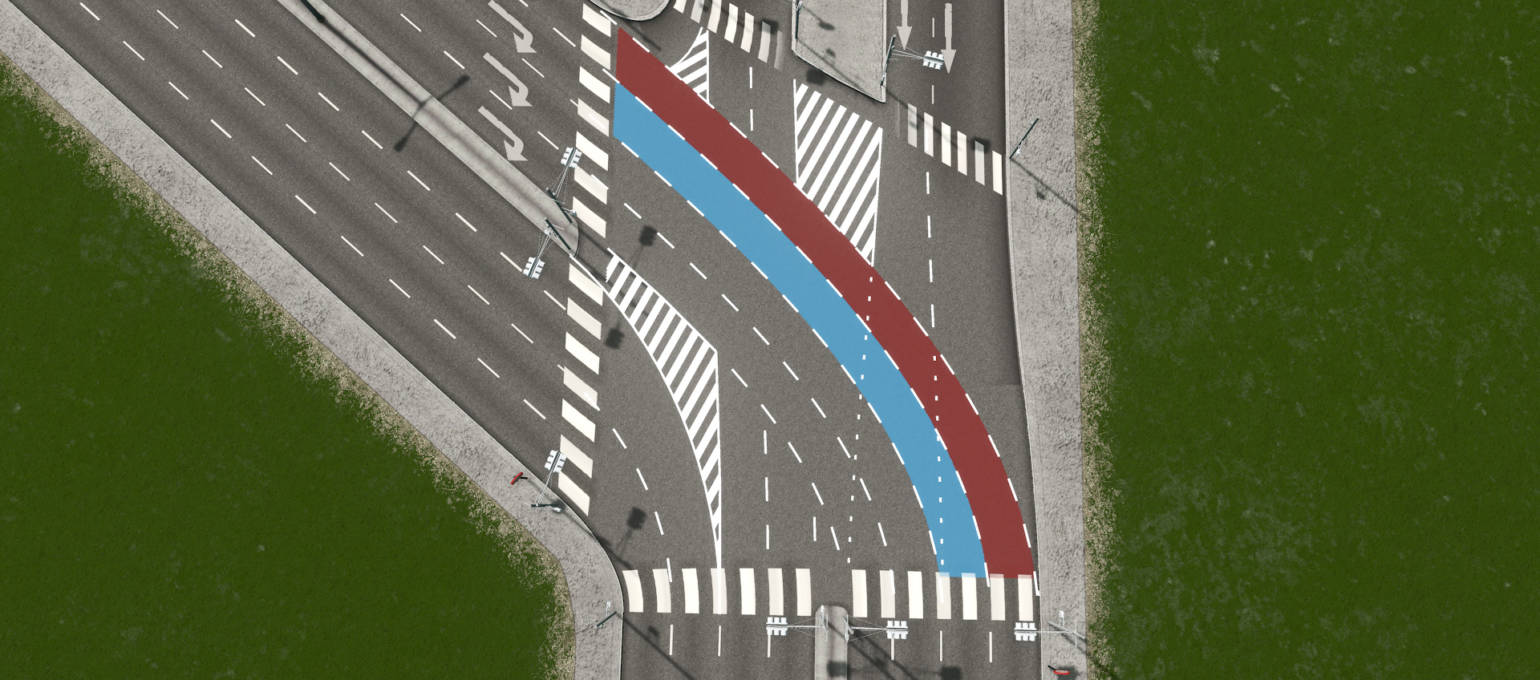
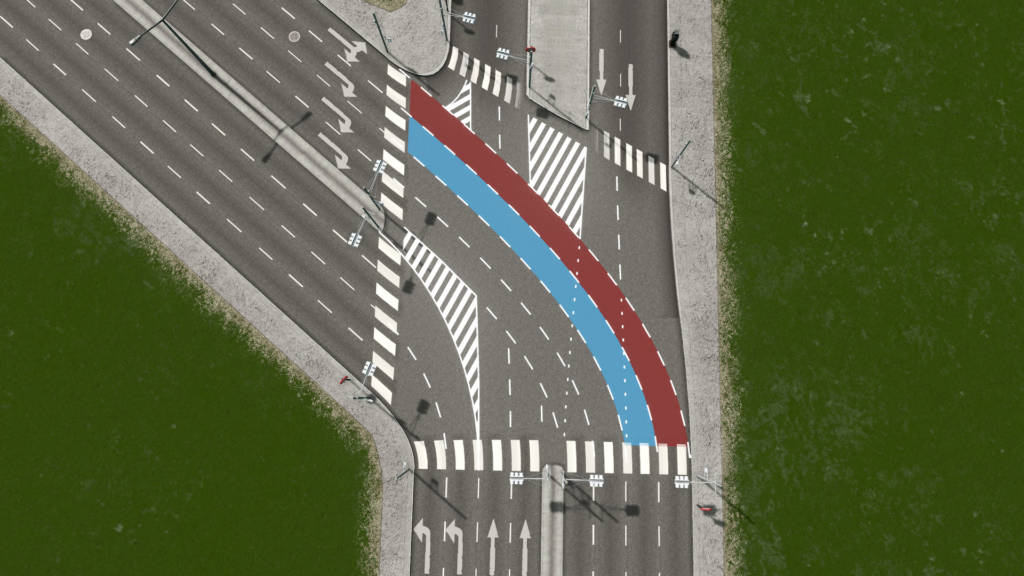
Intersection Marking Toolは交差点内に簡単かつ綺麗に線を描くツールです。このツールを使うことで、図のような交差点を容易に作成できます。

Intersection Marking Toolの基本機能は以下の4つです。これらを組み合わせることで交差点を自由にカスタマイズすることができます。
- ラインを描く / 停止線を描く
- 塗りつぶす
- 歩道を描く
- テンプレートを保存する / 読み込む
まずは起動してみよう
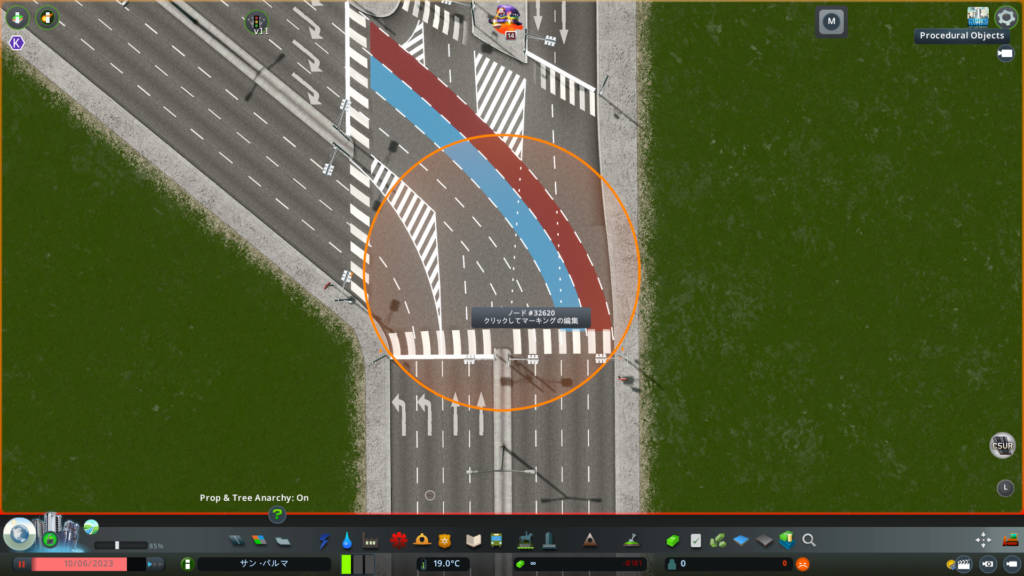
Ctrl + Lで起動してみましょう。ツールが有効になっていれば、交差点にフォーカスをあてるとオレンジ色でハイライトされます。この状態でデコレーションしたい交差点を選択すると、マーキングを編集できるようになります。

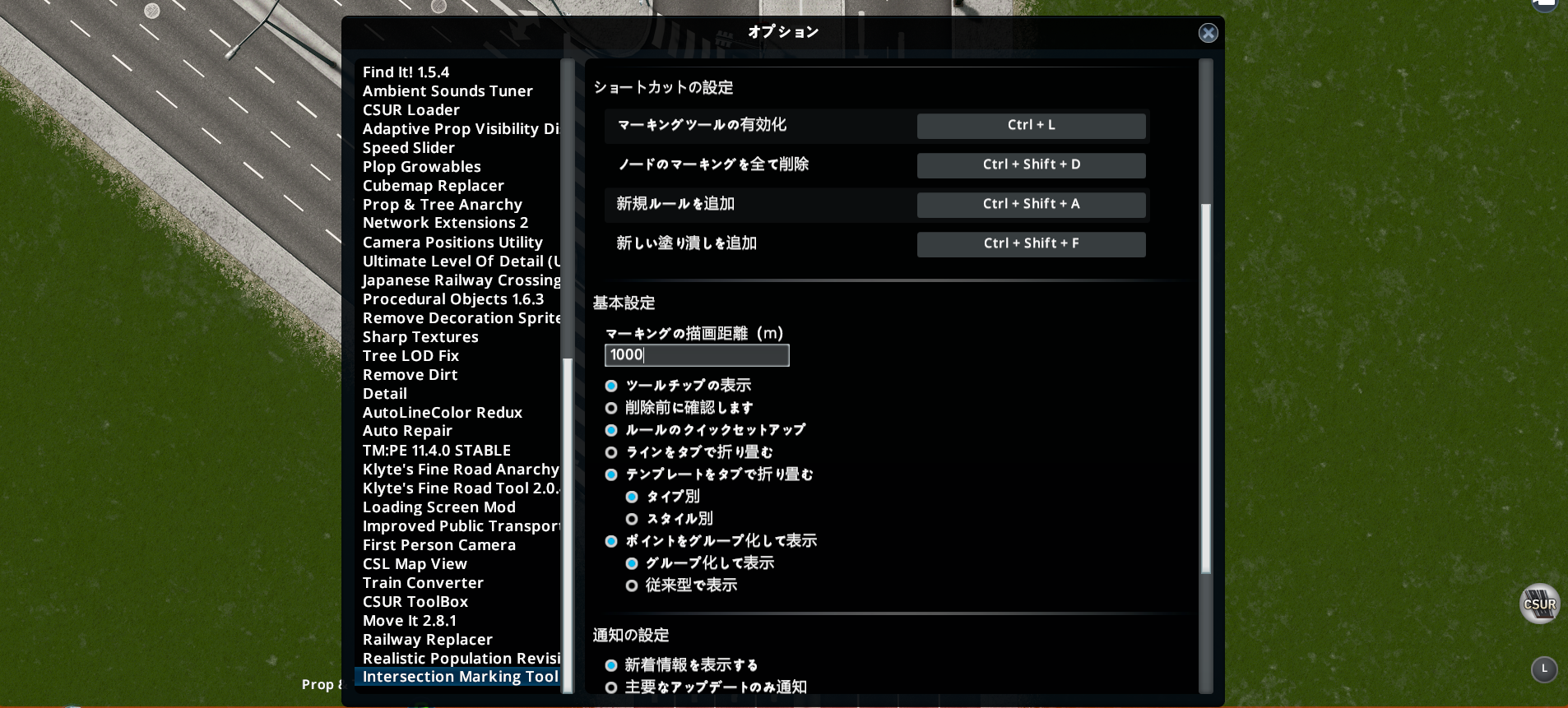
起動しない場合はオプションからツールの設定を確認します。「マーキングツールの有効化」のキー設定を確認してリトライしてみましょう。それでも起動しない場合は、ショートカットが他のMODと被っていないかチェックしてみてください。

ラインを描く
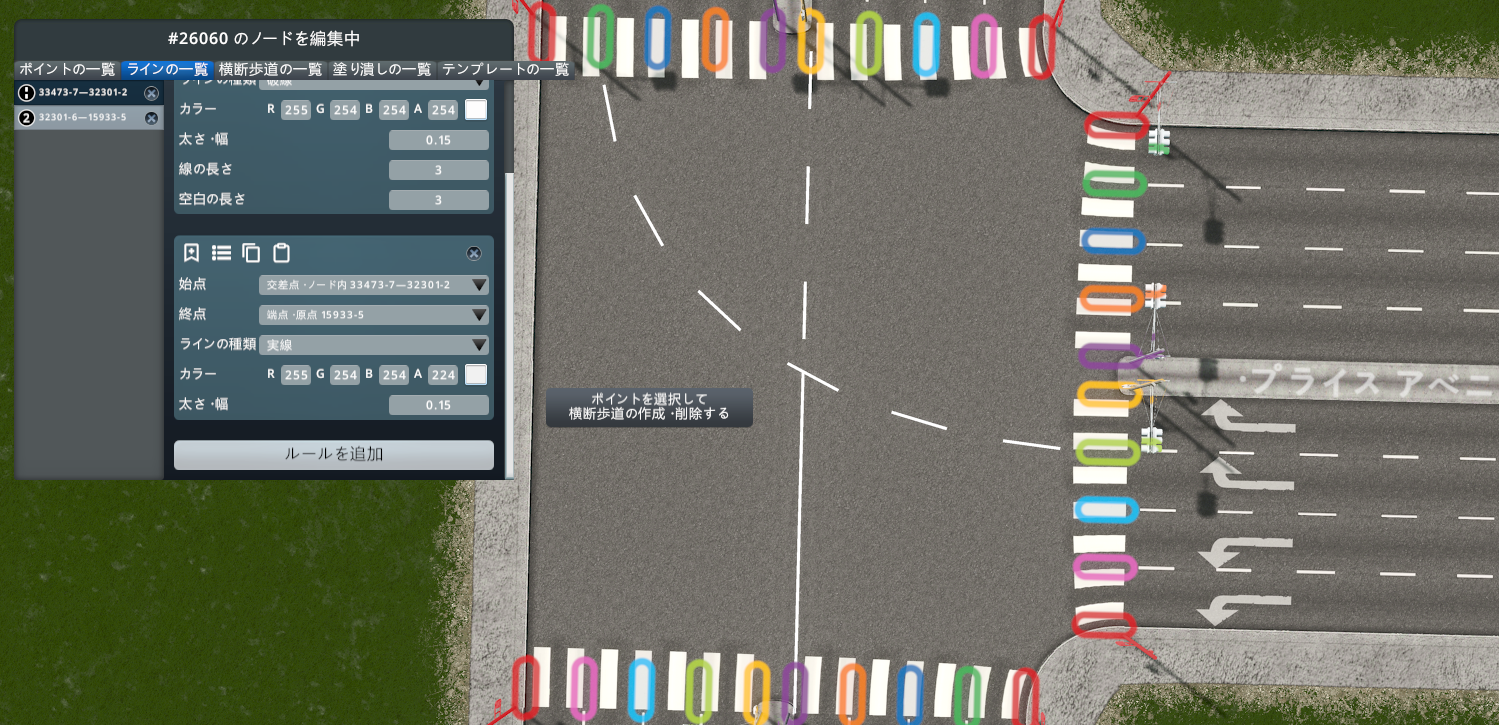
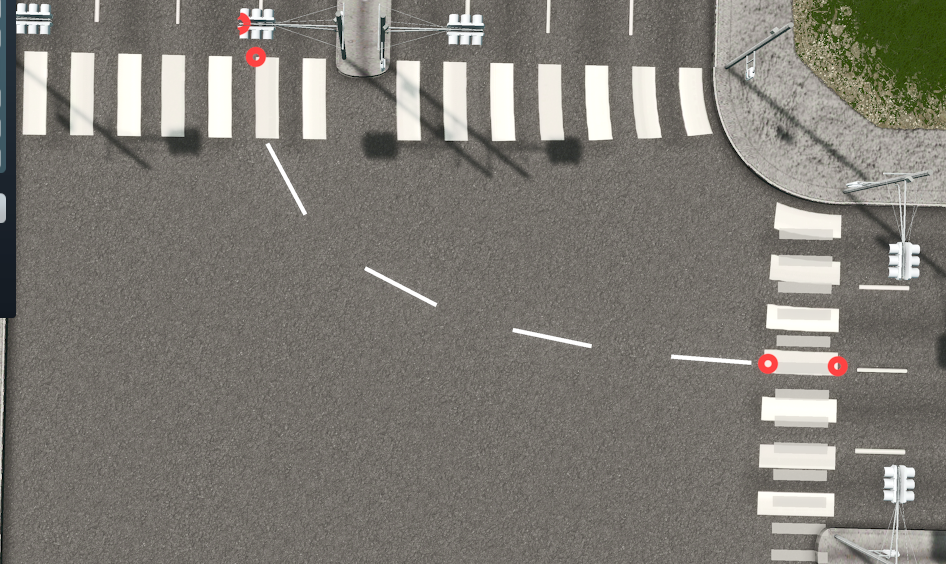
ラインを引くには、画像の○で囲まれているポイントと呼ばれる部分をつなげるだけでOKです。このツールはかなり親切なUI設計になっているので、ほぼ直観で操作できるはずです。

横断歩道付近にある○を選択するとラインを引くことができる
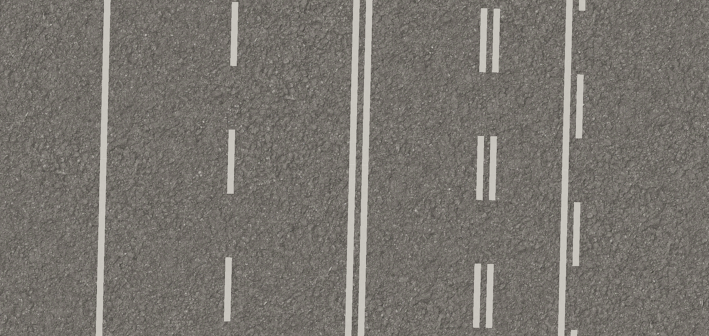
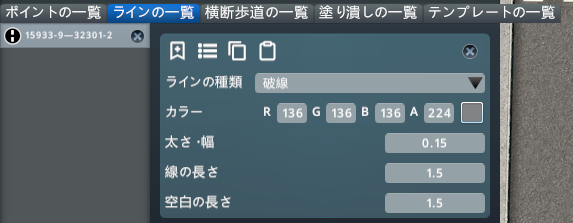
ラインの種類は「実線」「破線」「2重線」「2重破線」「破線&実線」の5種から選択できます。そのほかにラインの太さ、線の長さ、色合いなどを変更できるため、作成する交差点のイメージに適したものを選択しましょう。

ラインの種類:左から「実線」「破線」「2重線」「2重破線」「破線&実線」。

ラインの設定項目:種類によって設定できる内容が変わるため、自身で試してみてほしい。
Tips
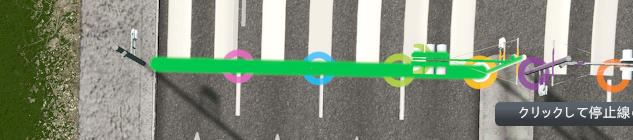
ラインを応用することで、停止線を作成することができる。

このツールで停止線を作成する場合は、図のように車線をまたぐようにラインを設定するとよい。
塗りつぶす
Altキーを押し込むと塗りつぶしモードになります。この状態で塗りつぶしたい範囲を選択しましょう。
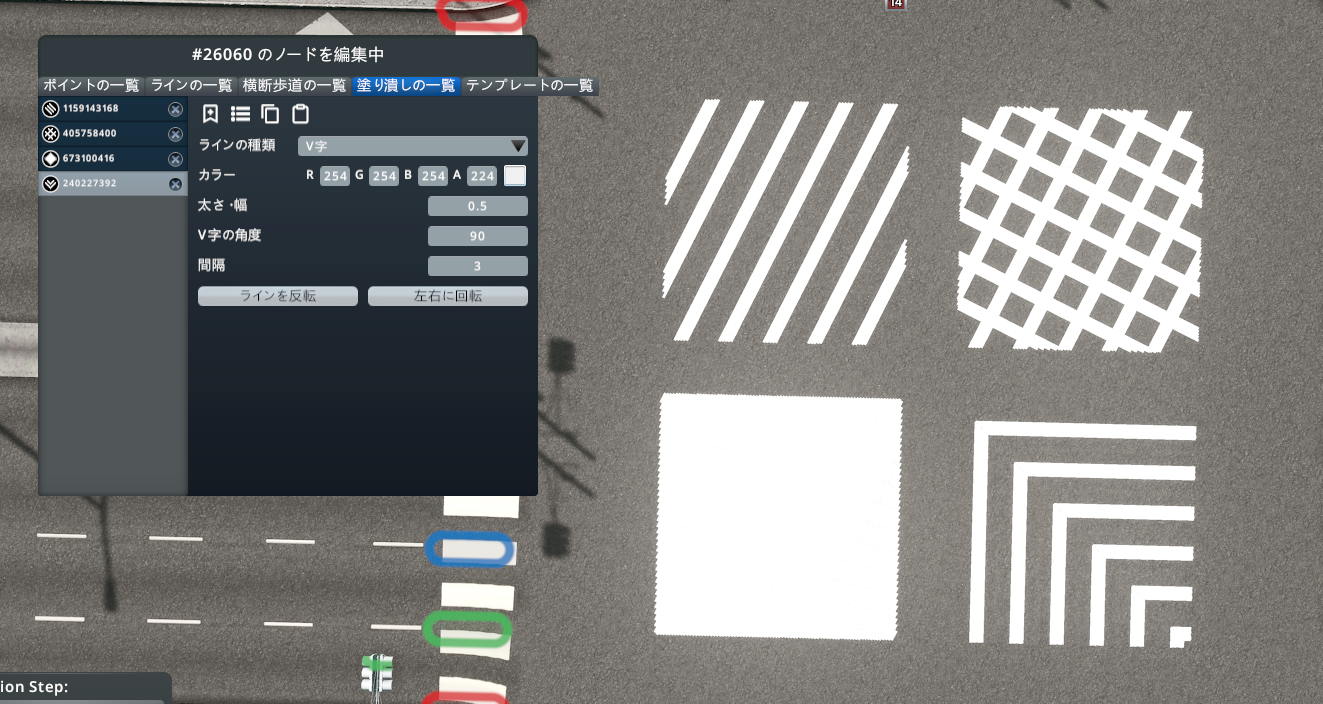
塗りつぶしの種類は「斜線」「網掛け」「塗りつぶし」「V字」の4種。斜線やV字は導流島(交差点内のゼブラゾーンのようなもの)に、塗りつぶしはカラー舗装に利用できます。ラインと同じように色合いや幅、間隔などを調整できるようになっています。

歩道を描く
Shiftキーを押し込むと横断歩道を設定するモードになります。この状態で横断歩道を設けたい範囲を選択しましょう。
歩道は「バニラ」「ゼブラ模様」「2重のゼブラ模様」「2本の実線」「2本の破線」「ハシゴ型の横断歩道」「ベタ塗り」の7種。
なお、スクランブル交差点のように斜めの横断歩道は設定できないため、実現する際は塗りつぶしを利用するか、従来通りデカールなどを張り合わせるしかない。
テンプレートの保存 / 読み込み
このツールではよく使う設定をテンプレートとして保存しておくことができます。この機能を利用することで設定作業を効率化でき、さらにミスを減らすことができます。そのため極力テンプレート機能を利用することをオススメします。

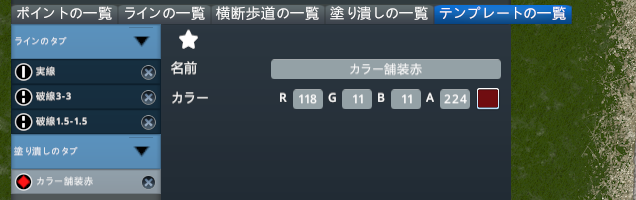
よく使う設定をテンプレートとして保存しておけば、いつでも同じ設定を呼び出せる。わかりやすい名前を付けておくと間違えずにすむ。
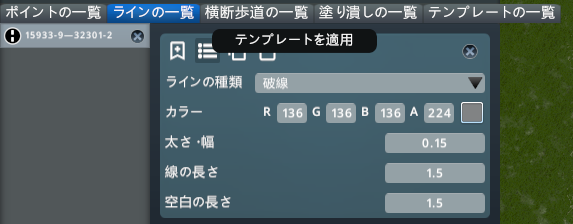
ツール上部のブックマークアイコン、リストアイコンからテンプレートを保存・呼出できます。

ラインや塗りつぶしのデフォルト設定をしておくとさらに効率化することができます。一番利用頻度の高い設定をデフォルト設定しておくとさらに効率化を図れます。

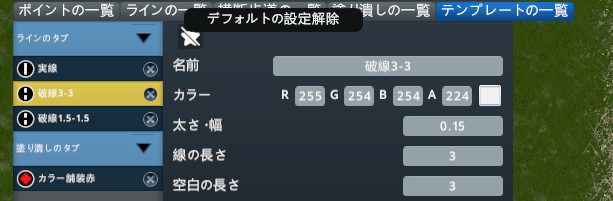
デフォルト設定はテンプレートの一覧から星印を選択すると設定できる。
Tips
途中からラインの種類を変える
ラインをクロスさせると、始点と終点という設定項目が増えます。これによりどこからどこまで線を引くかを細かく設定できるようになります。例えば下図のように途中まで破線を引くことも可能です。

さらに下半分を実線にしたい場合は、「ルールを追加」から新たに設定を加えることで可能。このように交点をうまく使うことできめ細かく表現できるようになります。

横断歩道を活用して交差点の内側にポイントを設ける
このMODで設置した横断歩道であれば、ラインと横断歩道の交点にもポイントが生成されます。交差点内側にポイントができることで、デフォルトの横断歩道に被らないようにラインを引いたり塗りつぶしたりといった処理が可能になります。なお、このままではMODの横断歩道がデフォルトの横断歩道に重なってしまうため、α値をいじって透過すると邪魔になりません。

上はデフォルトの横断歩道で右がMODの横断歩道を追加した状態。MODの方のみ交差点内側にもポイントができていることがわかる。

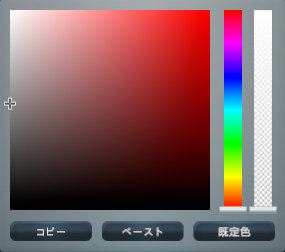
右のスライダーを下まで下げると透明になる。MODで追加した線や横断歩道が邪魔な場合は透過してしまおう。
遠景でもマーキングを表示する
初期値では交差点から少し離れてしまうだけで白線が描画されなくなってしまいます。もし遠くからでも白線を表示させたい場合は、オプションにある「マーキングの描画距離」の設定を変更してください。
その他
Intersection Marking Tool V1.3の説明文では以下のように謳っています。
- Move Itで交差点を移動した場合でも再設定の必要はなく、自動的に再描画します。
- このMODで描画するものはCSLのオブジェクト制限に関係しません。
- このMODは性能にほとんど影響しません。
- MODの無効化、サブスクライブ解除してもセーブデータを壊すことはありません。
- このMODで描画したラインと車両の挙動はリンクしません。変更する場合はTM:PEを利用してください。
おわりに
今回は殺風景な交差点を鮮やかに彩ることができるIntersection Marking Toolを紹介しました。このMODを使うことで劇的に交差点のリアルさを演出できるので導入してみて損はしないMODと言えるでしょう。皆さんの街づくりの参考になれば幸いです。以上、がともでした。またコンテストでお会いしましょう。