こんばんは、がともです。本稿は以前紹介した「【MOD紹介】Node Controller」のアップデート情報を取り込み再編集したものです。アップデート情報には★マークを付けていますので、前回記事をご覧になった方はマークを目印にしてください。
突然ですが、Cities: Skylinesで傾斜のある街並みをつくるのって難しくないですか?私の場合、段々になった道路が特に気になってしまいます。この段々になる現象は、Cities: Skylines自体の仕様で交差点が必ずフラットになってしまうことが原因で、なかなか解決できずにいました。対処方法は、道路の形状を工夫してなるべく交差点にならないようにするか、CSURのような特殊なアセット使うといったものがあります。しかし、街の形に制約がついてしまったり、道路の種類が限られてしまうという点で根本的な解決にはなっていませんでした。

傾斜地にできがちな段々になった交差点。これを解消したいというプレイヤーは多いのではないか。
今回はそのような課題を解決するMOD「Node Controller」を紹介します。斜面に逆らわない交差点をつくったり、バンク角を付けたりと、このMODを使えば表現の幅が格段に向上するでしょう。

バンク角のついたコーナー。これは極端な例だが、九十九折の山道で角度をつけるといった使い方もできる。

通行車両も傾斜に従って斜めになってくれるようになった(★)
なお、導入は例によって自己責任にてお願いします。
導入
まずはNode Controllerをサブスクライブします。前提となるMOD群はWorkshopに掲載されています。必ずこれら前提MODも導入しましょう。
Node Controllerを起動してみる
Node Controllerは「Ctrl + N」で起動できます。ノードのNと覚えると良いでしょう。Crtl + Nで起動しない場合は、他のMODや設定とショートカットが被ってる可能性があります。オプションからショートカットを変更するか、他のMOD側の設定変更を検討してください。
Node Controllerの基本機能
Node Controllerでは以下の基本機能を提供しています。
- 交差点をフラット/スロープにする(★)
- 交差点のRを滑らかにする
- 交差点のマーキングを除去する
- デフォルト状態に戻す

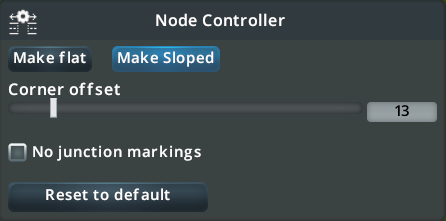
交差点をフラット/スロープにする(★)
「Make flat」でフラットに、「Make Sloped」でスロープ状に交差点を変換してくれます。これまで同等の状態にするためには複数の手順を踏む必要がありましたが、ワンクリックでスロープとフラットを切り替えられるようになりました。

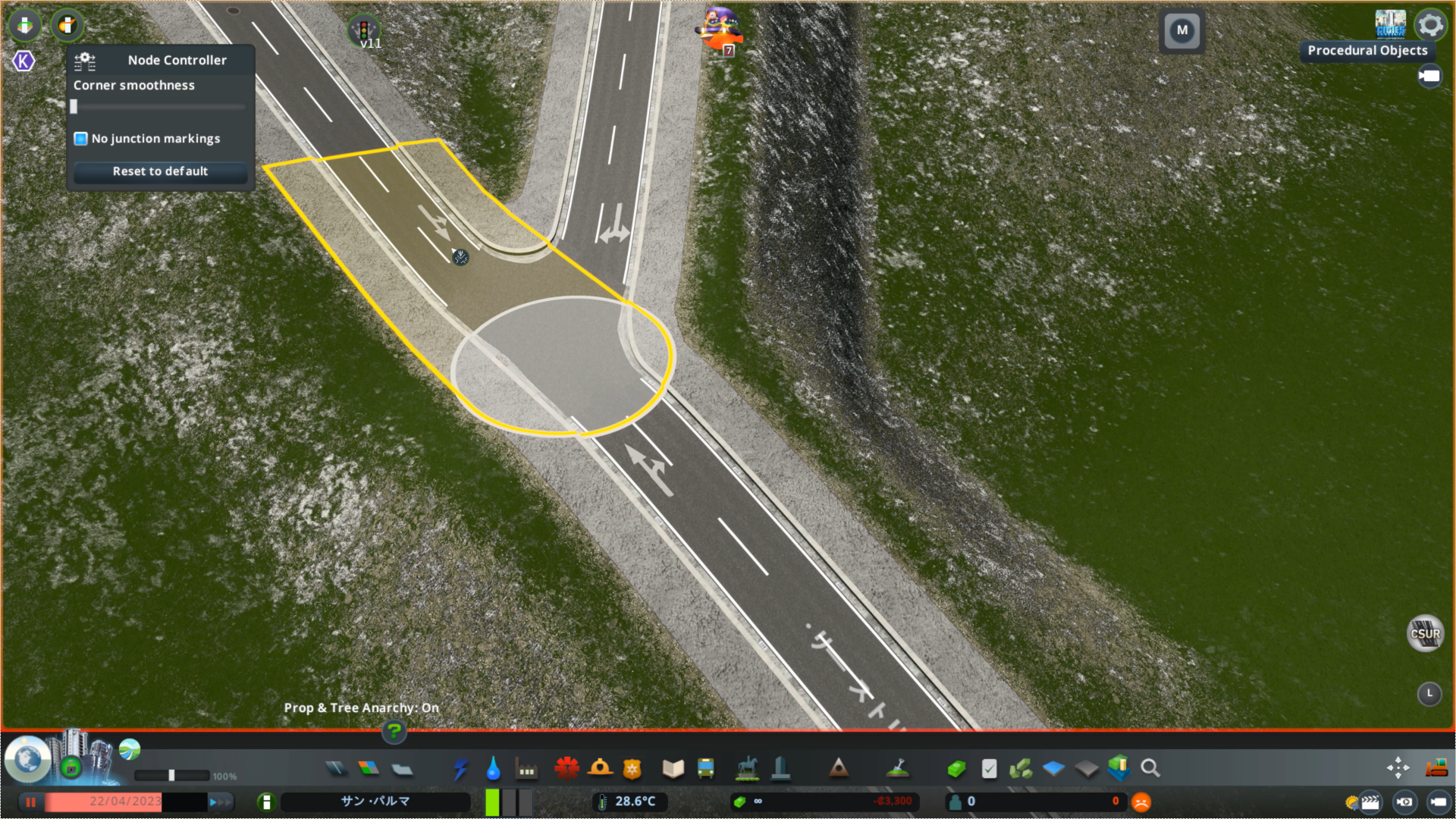
交差点のRを滑らかにする
「Corner offset」のスライダー移動で、図のように交差点の半径を滑らかにすることができます。あまりにも大きくしすぎるとIntersection Marking Toolと併用した際に、線の計算がおかしくなってしまうので程々に設定するとよいです。また、この機能自体は水平方向に対して伸ばすだけなので、傾斜地で利用すると不気味な段差ができてしまいます。解消するためには前述の「Make Sloped」で滑らかな坂道にしてください。

上がデフォルトの状態。下がスムース値をいじった状態。交差点に余裕が生まれたのがわかる。
交差点のマーキングを除去する
「No junction markings」にチェックを入れると交差点内の白線、歩道の表示が消えます。Intersection Marking Toolを使う場合、デフォルトの白線は邪魔になることがあります。その際はこの機能でマーキングを削除してしまうと良いでしょう。
Segment End Controller
Segment End Controllerはその名の通り、セグメント末端の細かな制御をするためのツールです。Node Controllerが有効になった状態でAltキーを押しこむと、図のようにセグメントの末端を編集できるようになります。編集したいセグメントを選択してみましょう。

Node Controllerが有効な状態でAltキーを押すとこのようにセグメントを選択できるようになる。

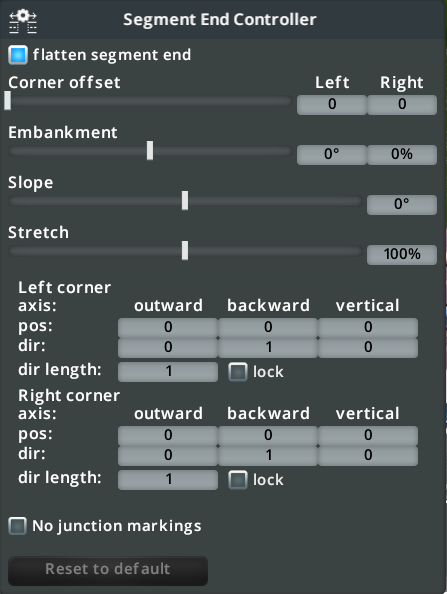
セグメントを選択すると現れるSegment End Controllerのコントロールパネル(★)
Segment End Controllerでは以下の操作ができます。
- flatten segment end: 交差点の水平設定
- Corner offset: コーナーのスムーズさ調整
- Embankment: バンク角の調整(★)
- Slope: 坂の角度調整(★)
- Stretch: 道路の横幅調整(★)
- Left corner/Right corner: 細かい設定
- No junction markings: 交差点のマーキング設定
- Reset to default: 設定のリセット
基本的には1~5でざっくり調整して、細かいところが気になるようであれば6で詳細を詰めていく流れがオススメです。
Left corner / Right corner
道路の座標を変更する機能です。この機能を使うことで、バンク角を付けたり、道路の位置を微調整したりといった細かな調整をすることができます。
この機能のみ、馴染みのない用語が多いため筆者が理解した範囲で解説します。
まずはSegment End Controllerの向きですが、選択時に丸まっている方が先頭になります。先頭に”向かって”左か右かでleft/rightを判断します。

posは赤丸の相対座標、dirは弧の設定です(たぶん)。posとdirの値を変更することでで赤丸の位置や曲がり具合を調整できます。
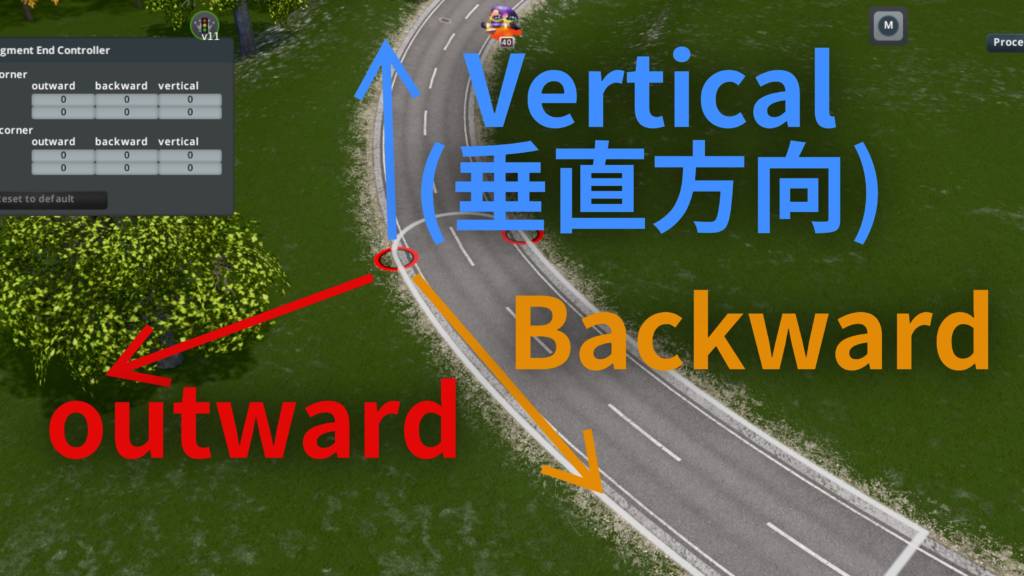
outward/backward/verticalにプラスの値を入力すると下図の矢印に移動します。
基本的にはpos先に編集して、微調整をdirでするといった感じに使うとよいかもしれません。このように自分好みの道路に仕上げていきましょう。ちなみに、アイキャッチ画像になっているバンクのついた道路は、verticalをいじって実現しています。

Left cornerの設定値の関係図。Right cornerの場合はoutwardが右方向に変わる。
その他の機能
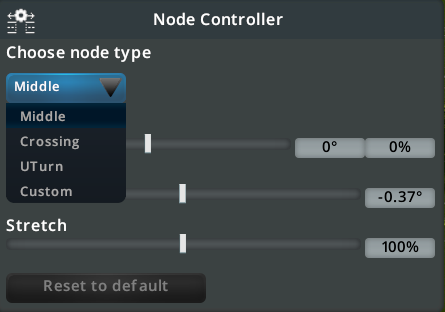
ノード追加やノードの設定変更
編集状態で道路のセグメントをクリックすると、新しいノードを追加できます。この状態でnode typeを変更すると、道の途中であっても横断歩道(Crossing)を設置したり、中央分離帯を取り払ってUターン可能な場所(UTurn)を設置したりできます。また、異なる種類の道路との結節点では、選択できるnode typeが増え、境界を曲げること(Bend)もできます。

交差点でなくてもノードであればNode Controllerで設定を追加できる。

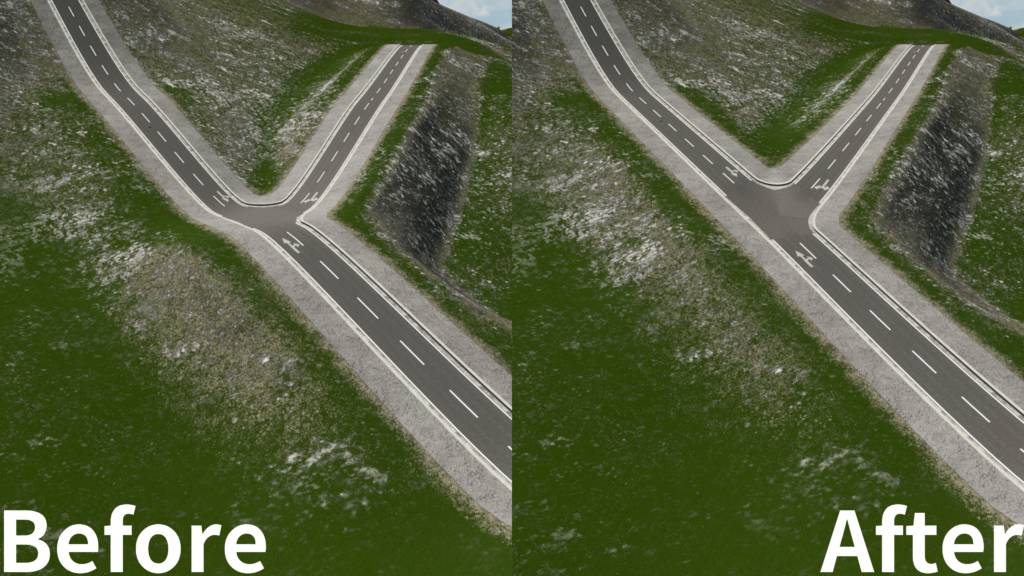
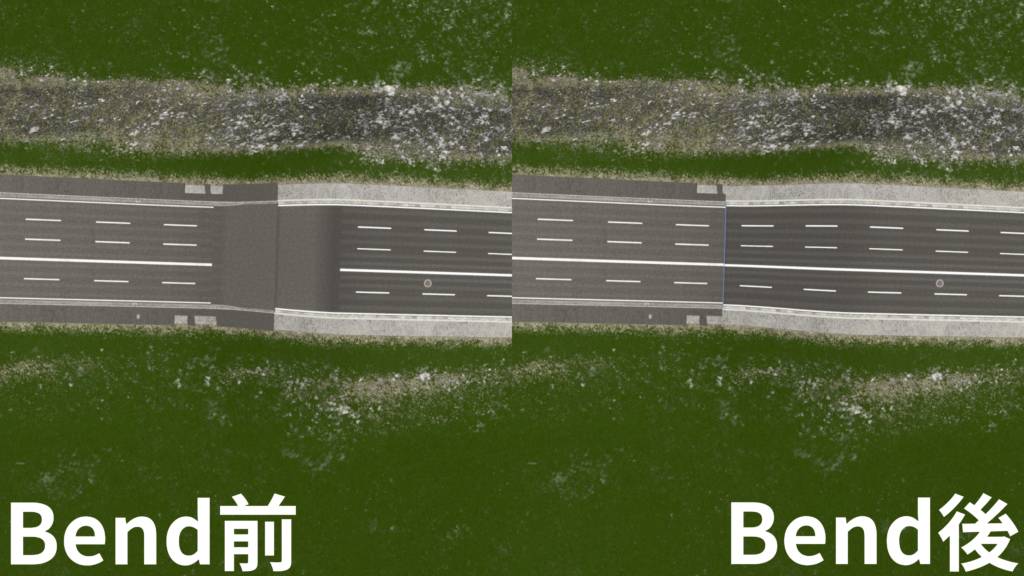
Bendの前後比較。異なる道路をつなげた場合、Bend後のほうが滑らかにつながっている。
この機能について、さらに詳細を知りたい方はNode ControllerのWikiをご覧ください。
Node Controllerと道路アセットの相性次第では意図した動作にならない場合があります。それぞれの特性を活かした使い方をしましょう。
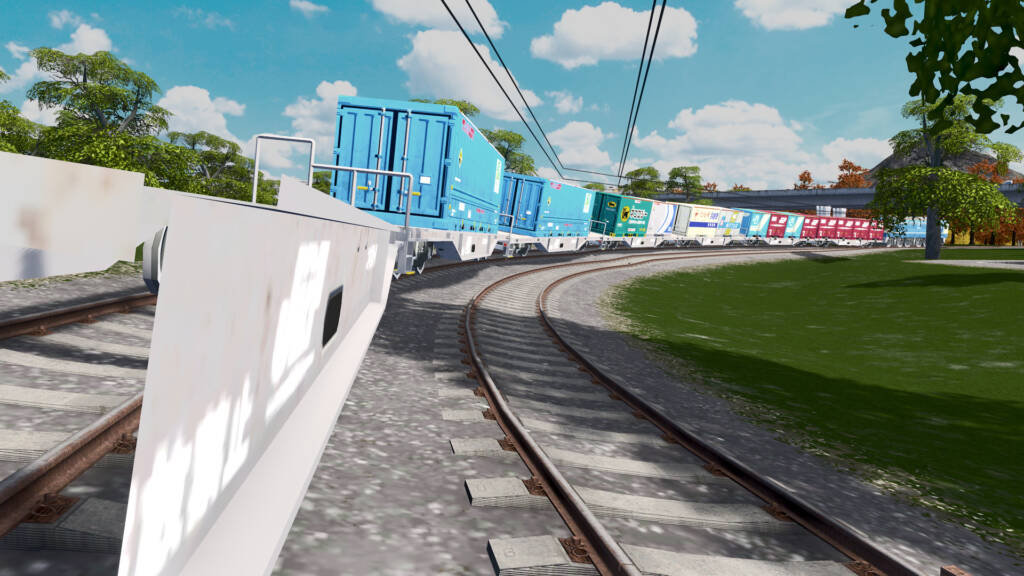
鉄道への適用(★)
線路に対しても道路アセット同様のカスタマイズをすることができます。以前は一部機能のみの適用にとどまっていただけにかなり進化しています。

カントも設定できるようになってリアルさが増した。
おわりに
道路の表現を格段に改善してくれるNode Controllerいかがでしたか?
Move It、Intersection Marking Toolと非常に相性がよく必須級のMODです。今のうちに使い方を覚えて、あなたの街に活用してみてはいかがでしょうか。